파비콘이란? 파비콘은 웹페이지나 웹사이트를 대표하는 작은 아이콘이다. 주로 웹 브라우저 탭이나 즐겨찾기 목록에서 해당 웹사이트를 식별하는 데 사용된다. 보통 파비콘은 웹사이트의 로고나 브랜드 아이덴티티를 나타낸다. .ico 형식으로 제공됩니다.
1. 파비콘 만드는 방법
2. 파비콘 만들어 ICO형식으로 변환하기
3. 내 블로그에 적용하는 방법

1. 파비콘 만드는 방법
무료로 간단하게 파비콘 만드는 사이트가 있다. 몇 번의 클릭만으로 뚝딱 블로그 메인 로고와 파비콘을 만들 수 있다.
A. shopfiy사이트에 접속한다. 간단히 이메일로 가입한다.(그래야 로고 제작 이후에 이메일로 로고를 받을 수 있다.)
https://www.shopify.com/tools/logo-maker
FREE Logo Maker - Create a Logo in Seconds - Shopify (2024)
Free Logo MakerCreate professional logos in secondsIntroducing Hatchful - the custom logo maker.Create a Logo NowDesign a logo from hundreds of templatesHow to make logo in 5 simple stepsBrowse and customize templates:Explore the logo templates and persona
www.shopify.com
가입했다면, CREATE A LOGO NOW를 클릭하자.

B. 아래 영역에서 내 블로그와 어울리는 영역을 클릭한다. (한 개만 선택한다.)

C. 원하는 로고의 느낌을 3가지 선택한다.
다양한 조합으로 해보길 추천한다. 추후에 결과물을 보고 마음에 들지 않는다면, 다시 이 부분으로 돌아와 다양한 조합으로 다시 만들어보면 더 다양한 로고와 파비콘을 만들 수 있다.

D. 우리는 블로그에 사용할 것이므로, social media를 클릭한다.

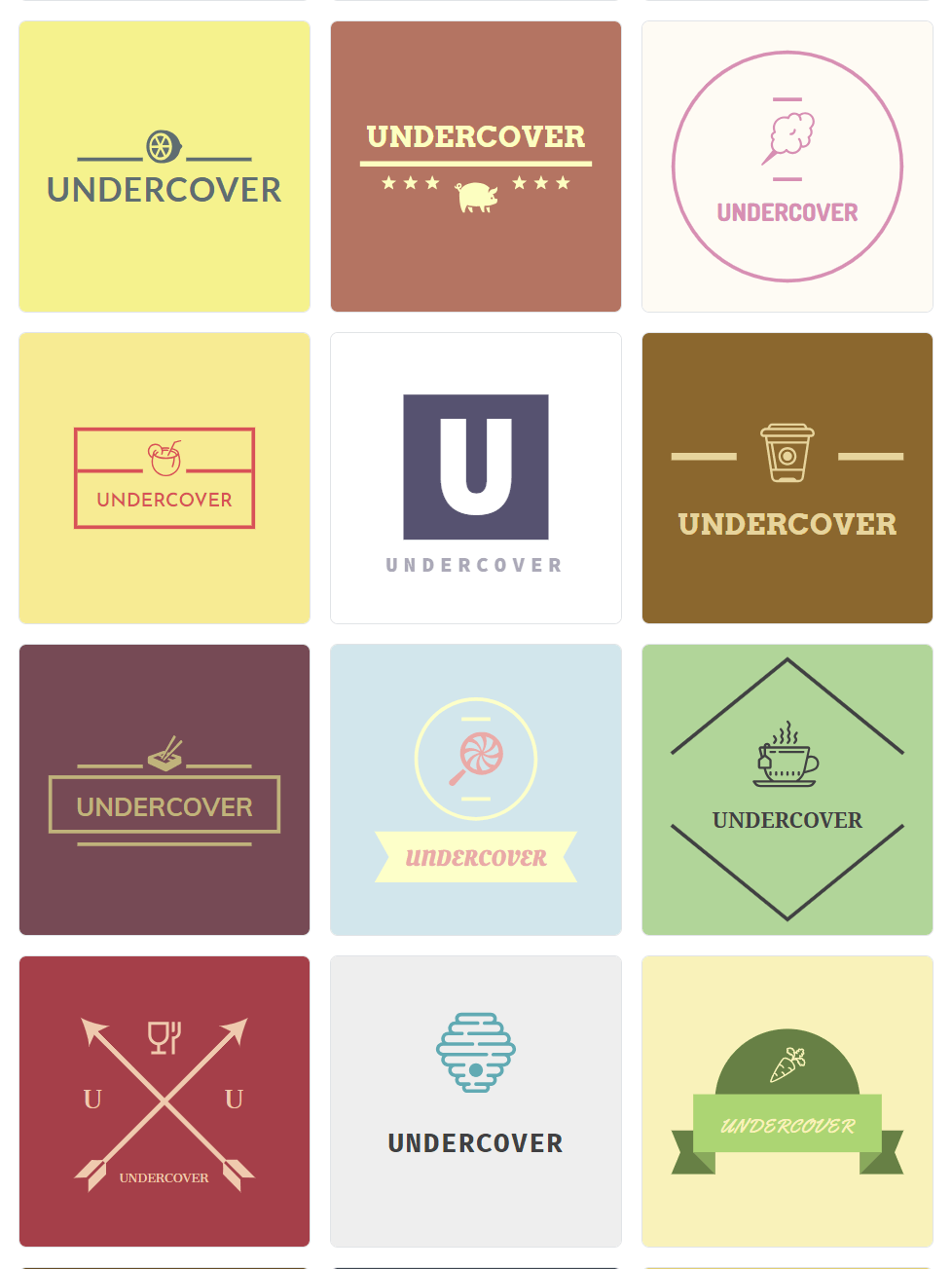
E. 나만의 로고, 파비콘이 벌써 완성이다.
스크롤을 쭉쭉 내려보면 더 많은 로고를 볼 수 있다. 여기서 마음에 드는 것을 클릭한다.

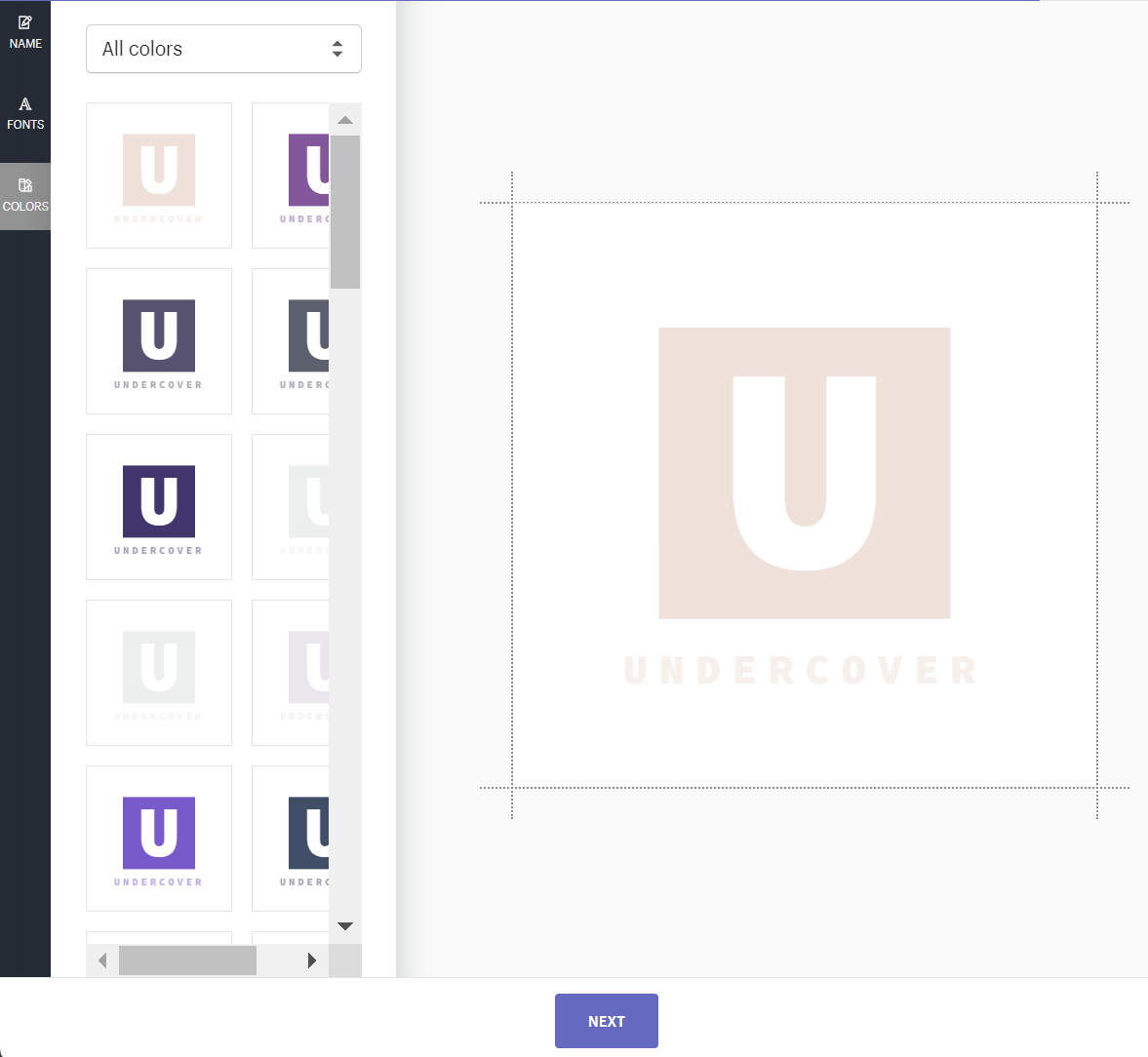
F. 내가 고른 로고의 글씨 크기, 색깔, 두께 등등을 바꿀 수 있다.
로고의 색도 원하는 조합으로 고를 수 있다. 본인의 취향에 맞게 잘 조합해서 골라보자.

G. 만든 로고를 다운로드, 처음 가입한 이메일로 받기
이제 모두 끝이 났다. 다운로드를 누르면 처음 가입한 이메일로 파일을 보내준다.
혹시 파일을 열었는데, 파일 안이 비어있다면, 다른 조합을 다시 만들어 보길 바란다. (나 조차도 여러 번 빈 채로 와서 다른 디자인으로 새로 하니 제대로 왔었다.)
무료 사이트다 보니, 이용자들이 나처럼 빈 폴더를 받았다는 후기가 많았다. 여러 조합으로 해보길 바란다.

2. 파비콘 만들어 ICO형식으로 변환하기
이메일을 열어 내가 만든 로고와 파비콘 폴더를 열어보자. 이렇게 다양한 로고와 파비콘이 들어 있을 것이다. 여기서 제일 작은 favicon이라는 것을 ico형식을 바꿔야 티스토리에 적용이 가능하다.

ICO형식으로 바꾸기 - 아래 사이트에서 무료로 바꿀 수 있다.
https://www.hipdf.com/kr/png-to-ico
PNG를 ICO로 변환 - PNG에서 아이콘 생성하기 - HiPDF
PNG에서 빠르게 아이콘 파일을 생성합니다. 16x16에서 256x256까지 아이콘 사이즈 지정이 가능합니다. 설치 또는 가입이 필요하지 않습니다. PNG를 ICO로 온라인에서 무료로 일관 변환하십시오.
www.hipdf.com
다운로드한 파일에서 제일 작은 favicon이라고 쓰여있는 로고를 업로드한다.

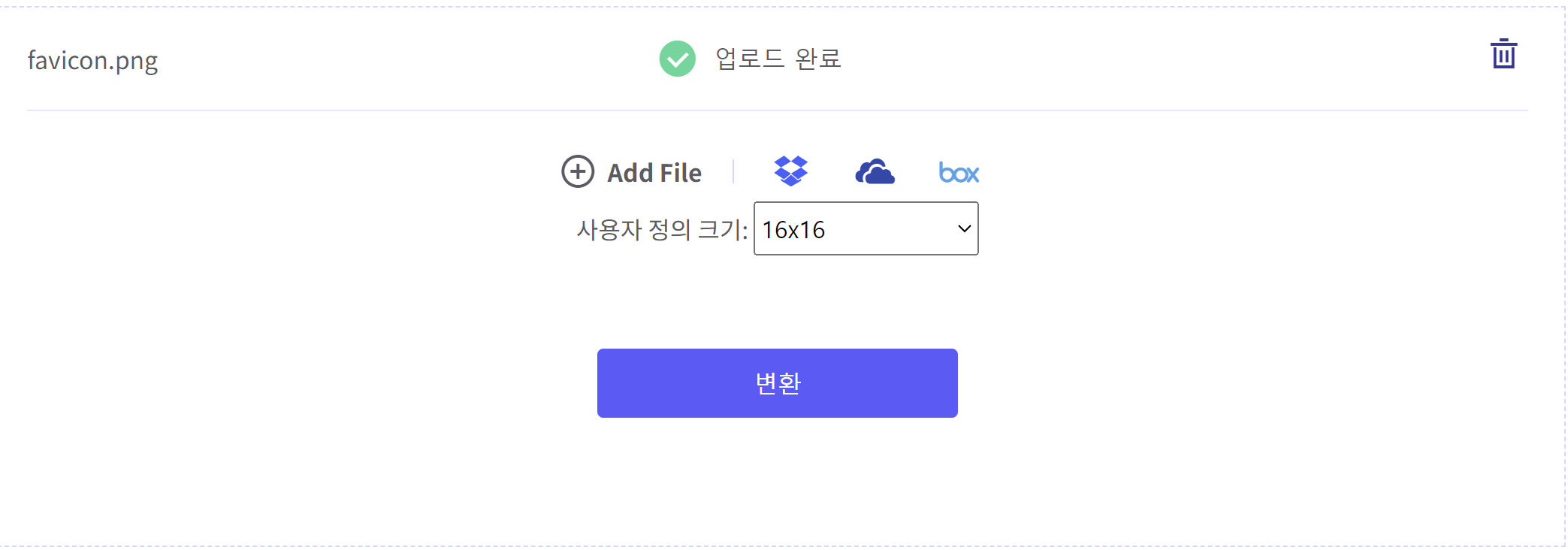
업로드가 되었다면, 16 X 16으로 선택하고 변환 버튼을 누른다.

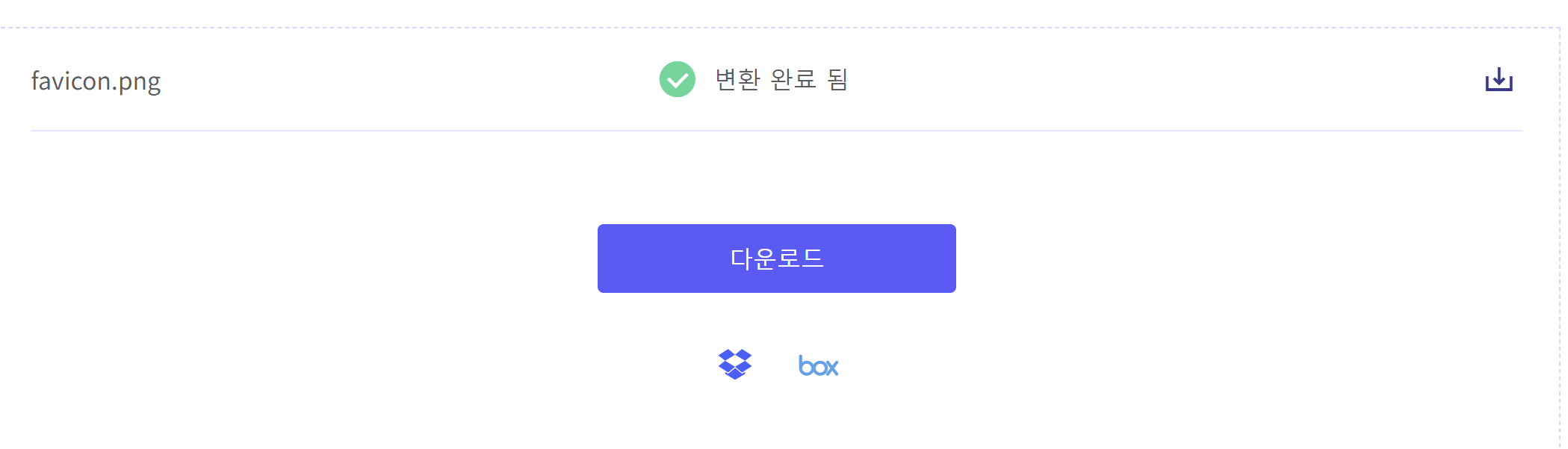
변환 완료 되었다고 뜨면, 다운로드는 누른다.

3. 파비콘 적용하는 방법
이제 거의 다 되었다. 블로그 로고와 파비콘 제작은 모두 끝이 났다. 이제 적용만 하면 된다.
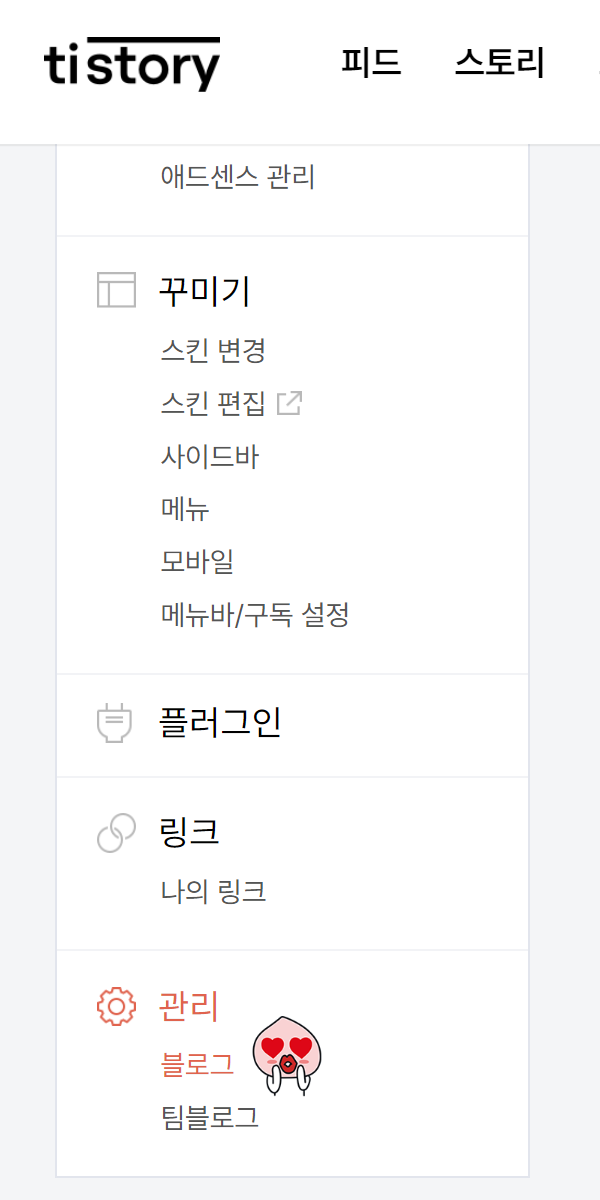
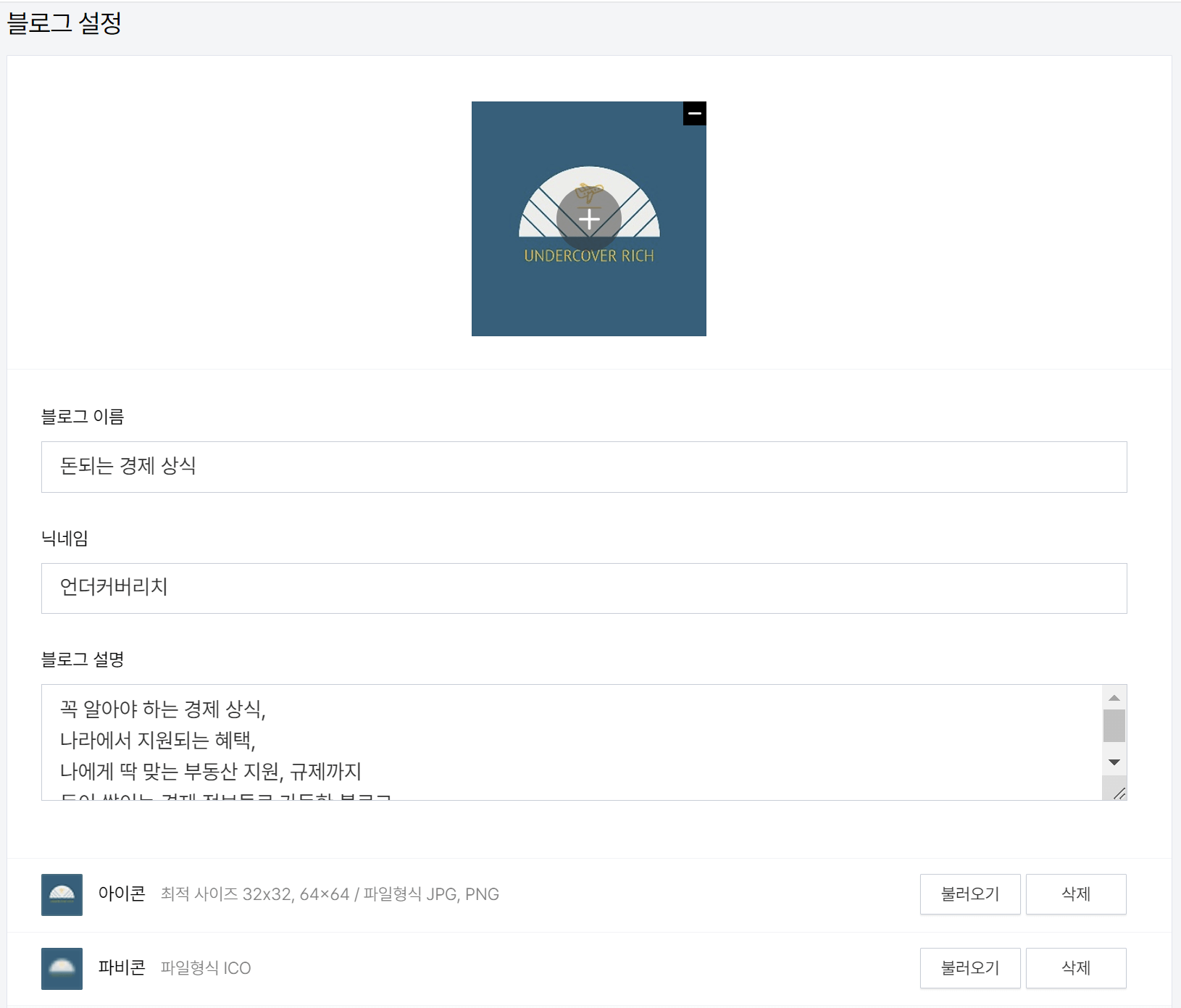
아래 티스토리 관리 - 블로그를 클릭한다.

블로그 설정에 젤 위에 이미지에는 제일 위에서 로고 만들기에서 했던 파일 중에 logo파일을 등록한다.
아래 아이콘에는 32 X 32 크기의 favicon이라고 쓰여있는 이미지 등록한다.
가장 아래 파비콘에는 지금 ICO형식을 바꾼 파비콘을 등록하면 완성이다.

짜잔!!!! 완성!!!!!
인터넷 텝에도 내가 만든 로고가 나오고, 오른쪽에도 작고 동그랗게, 그리고 블로그 소개에도 내 로고가 나온다.

'블로그만들기' 카테고리의 다른 글
| 사진 크기, 용량 한꺼번에 줄이기 (0) | 2024.07.02 |
|---|---|
| 세계의 블로그 1편 일본1) 일본블로그 Ameba Blog 아메바블로그 (feat, 글쓰기 아이디어) (0) | 2024.05.28 |
| 세계의 블로그 1편 일본) 일본의 네이버블로그 같은 일본블로그 포털은 어디일까요? (0) | 2024.05.28 |


